Probando Diaspora, alternativa libre a Facebook

Diaspora es un proyecto basado en tecnología P2P que apunta a ser un reemplazo libre a Facebook, con un enfoque mayor hacia la privacidad del usuario. Finalmente ya está disponible su primera versión alpha, con esto se llega al primer hito que muchos no creían posible. Diaspora está disponible para su descarga y revisión y el equipo de desarrollo está aceptando contribuciones de código fuente de la comunidad open source.
Diaspora nació de la frustración que genera el control centralizado de Facebook sobre los datos que el usuario ingresa y la propensión de ellos a jugar con la privacidad del usuario. “Diaspora apunta a ser una red distribuida, donde las computadoras independientes se puedan conectar directamente, y dejarnos mantener nuestra privacidad” - dijo Maxwell Salzberg cofundador del proyecto.
Los usuarios podrán configurar y ejecutar las “semillas” (seed) en un servidor o su computadora personal. Esta semilla añade los datos del usuario de servicios tales como Facebook, Twitter, y otros sitios a través de plug-ins. Las semillas podrán entonces comunicarse entre ellas y compartir información de acuerdo a la configuración de privacidad de cada usuario, todo ello a través de una conexión encriptada. En otras palabras, la configuración de privacidad y modos de compartir están completamente bajo el control del usuario.
“Nuestras vidas sociales no tiene administradores centrales, y nuestras vidas virtuales no las necesitan,” explica Salzberg. “La descentralización nos permite reconstruir nuestros ‘gráficos sociales’ así que sólo nos pertenecen a nosotros.”
La liberación de la primera alpha es sólo el primer paso de una larga travesía que muchos creyeron que jamás iba a llegar. Sin embargo, los encargados del proyecto están abriendo el código y poniendo a disposición un sistema de rastreo de errores para cualquiera que esté interesado en contribuir con el proyecto. Ya existe un plan establecido, y las prioridades actuales son relacionadas a la portabilidad de datos, internacionalización, autenticación servidor a servidor, y refinar aspectos.
Ejecutando Diaspora en Linux Ubuntu 10.04 Lucid
Para poder probarlo se necesita tener una distribución Linux o Mac OS X, y no hay aún para Windows ![]() .
.
NOTA: se ha reportado que Diaspora tiene una inmensa cantidad de errores que hasta pueden comprometer el servidor, era de esperarse de una primera versión alpha, esperemos lo corrijan. Si desea continuar se le sugiere que lo haga en un equipo de pruebas o una máquina virtual.
Estos son los pasos que realicé en Linux Mint 9, que es igual para Ubuntu Lucid según las instrucciones de Diaspora. Para ejecutarlo en Mac OS X lean la guía oficial en http://github.com/diaspora/diaspora
Requerimientos:
- Build-tools : paquetes necesarios para compilar los componentes
- Ruby : Lenguaje de programación en el cual está escrito. (viene preinstalado en MacOSX)
- MongoBD: base de datos noSQL
- OpenSSL: Biblioteca de encriptado (Ubuntu y MacOSX ya lo tienen instalado)
- ImageMagick: Biblioteca de tratamiento de imágenes utilizada para modificar el tamaño comúnmente.
- Git: Control de versiones para el código fuente que descargaremos
- RubyGems y Bundler para administrar Ruby.
Para instalarlos en Ubuntu ejecutamos desde el terminal:
sudo apt-get install build-essential libxslt1.1 libxslt1-dev libxml2
sudo apt-get install ruby-fullsudo nano /etc/apt/sources.list
luego agregamos la siguiente línea en el archivo de repositoriosctrl+o para guardar y ctrl+x para salir (para Ubuntu 10.10, reemplazan 4 por 10) y continuamos con agregar la clave y actualizamos para poder instalas MongoDBdeb http://downloads.mongodb.org/distros/ubuntu 10.4 10gen
sudo apt-key adv --keyserver keyserver.ubuntu.com --recv 7F0CEB10 sudo apt-get update sudo apt-get install mongodb-stable
Instalamos ImageMagick
sudo apt-get install imagemagick libmagick9-dev
luego GitPreparar todo eso dependerá de su velocidad de conexión, pero una vez hecho todo ello procedemos a clonar Diaspora en nuestra computadora, Diaspora únicamente pesa 4.13MB.sudo apt-get install git-core
Nos ubicamos en una carpeta vacía de preferencia y ahí ejecutamos el siguiente comando:
git clone http://github.com/diaspora/diaspora.git
luego necesitaremos instalar bundler desde la carpeta /diaspora que creó git
sudo apt-get install rubygems
sudo gem install bundler
/var/lib/gems/1.8/bin/bundle install
finalmente ejecutamos con
/var/lib/gems/1.8/bin/bundle exec thin start
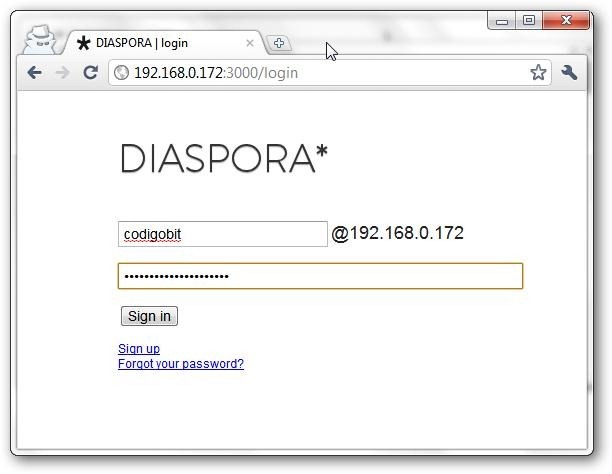
luego abrimos nuestro navegador y nos dirigimos a nuestra dirección local http://localhost:3000 (http://127.0.0.1:3000 ó http://0.0.0.0:3000 ) además también podemos acceder a través de la red local o por internet.


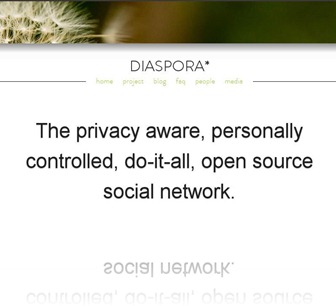
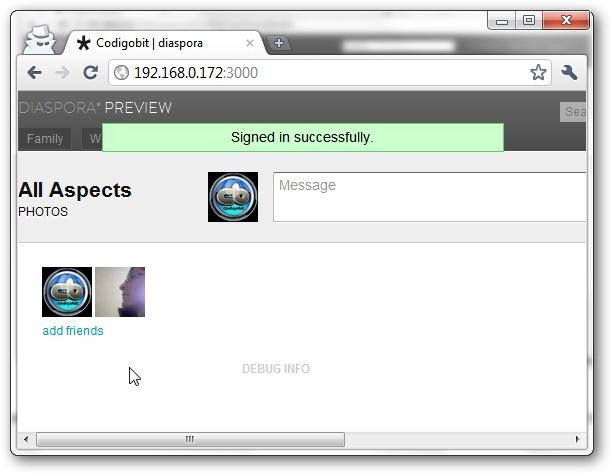
![diaspora-running[3] diaspora-running[3]](http://lh6.ggpht.com/_UYfJA13JoMI/TJPtVXspVpI/AAAAAAAAAmk/iusJW_6WmAw/diaspora-running%5B3%5D%5B3%5D.jpg?imgmax=800)
La interfaz es muy simple, un tanto confusa ya que para la creación de álbumes necesitamos acceder primero a “edit profile” y luego en la opción de “photo” estará la opción de crear álbumes del cual poder elegir una imagen de perfil. Tampoco se podía ver lo que tus amigos publicaban. Veremos cómo avanza este proyecto.




![ie9beta[1] ie9beta[1]](http://lh3.ggpht.com/_UYfJA13JoMI/TJEmA_JWyKI/AAAAAAAAAmM/EK0dzpkDwAA/ie9beta%5B1%5D.jpg?imgmax=800)

![ie9beta[3] ie9beta[3]](http://lh3.ggpht.com/_UYfJA13JoMI/TJEipRxwf2I/AAAAAAAAAmE/-Vm0OD0BQRQ/ie9beta%5B3%5D.jpg?imgmax=800)



![chrome-instant[7] chrome-instant[7]](http://lh3.ggpht.com/_UYfJA13JoMI/TI0H78k-BuI/AAAAAAAAAlY/v84EwTVSfIo/chrome-instant%5B7%5D.jpg?imgmax=800)


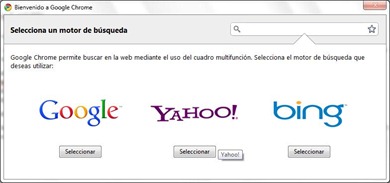
![bing-vs-google[3] bing-vs-google[3]](http://lh5.ggpht.com/_UYfJA13JoMI/TIn10Cz_KEI/AAAAAAAAAk8/ID27VMh1Y70/bing-vs-google%5B3%5D%5B4%5D.jpg?imgmax=800)

![livesearch[3] livesearch[3]](http://lh6.ggpht.com/_UYfJA13JoMI/TIn16H-wqTI/AAAAAAAAAlI/uNACzMMwkrA/livesearch%5B3%5D%5B7%5D.jpg?imgmax=800)





 Es innegable el crecimiento y cada vez mayor énfasis de las redes sociales, se hicieron parodias y hasta una película se está haciendo para Facebook, todo lo que la era 2.0 llega a traernos.
Es innegable el crecimiento y cada vez mayor énfasis de las redes sociales, se hicieron parodias y hasta una película se está haciendo para Facebook, todo lo que la era 2.0 llega a traernos.